Introduction to editing: some people may not fully understand the role of global variables, so how to use Axure to set global variables and then play the role of global variables, such as cross page text transmission? In this article, the author combs the operation process of global variables through the case of registration page.

Global variables have many functions, the most important of which is to pass text across pages. The effects are as follows:

Today, we will intuitively understand the role of global variables through the example of registration page.
There are four steps:
- preparation;
- Set global variables;
- Set the interaction of global variables at the submit button on the registration page;
- Sets the text to be passed across pages.
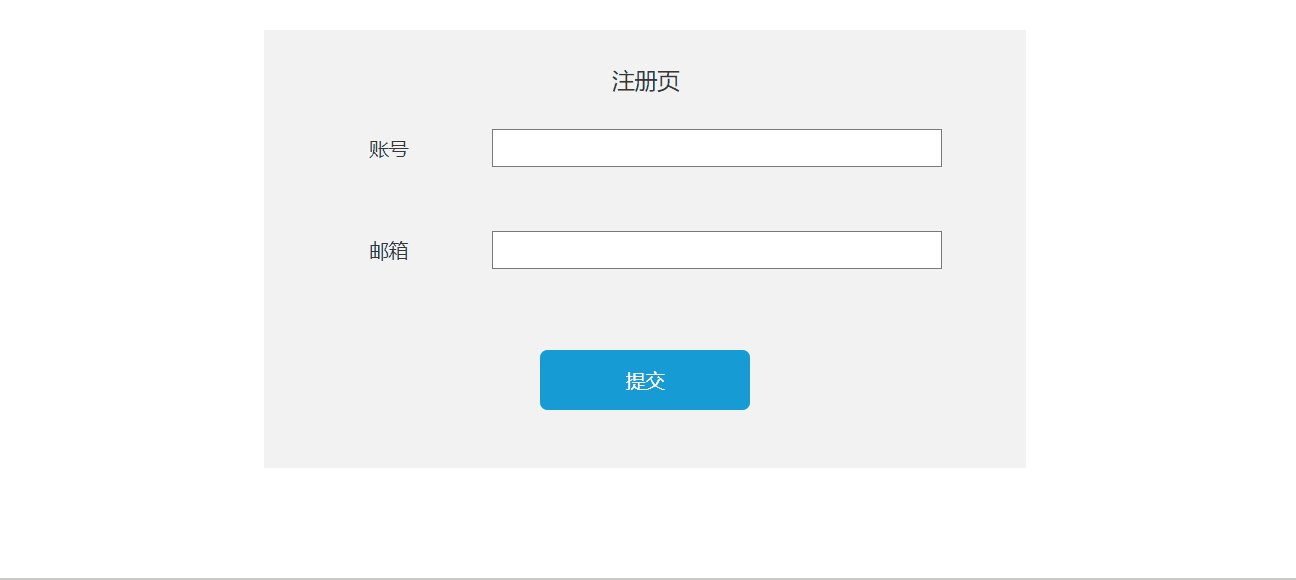
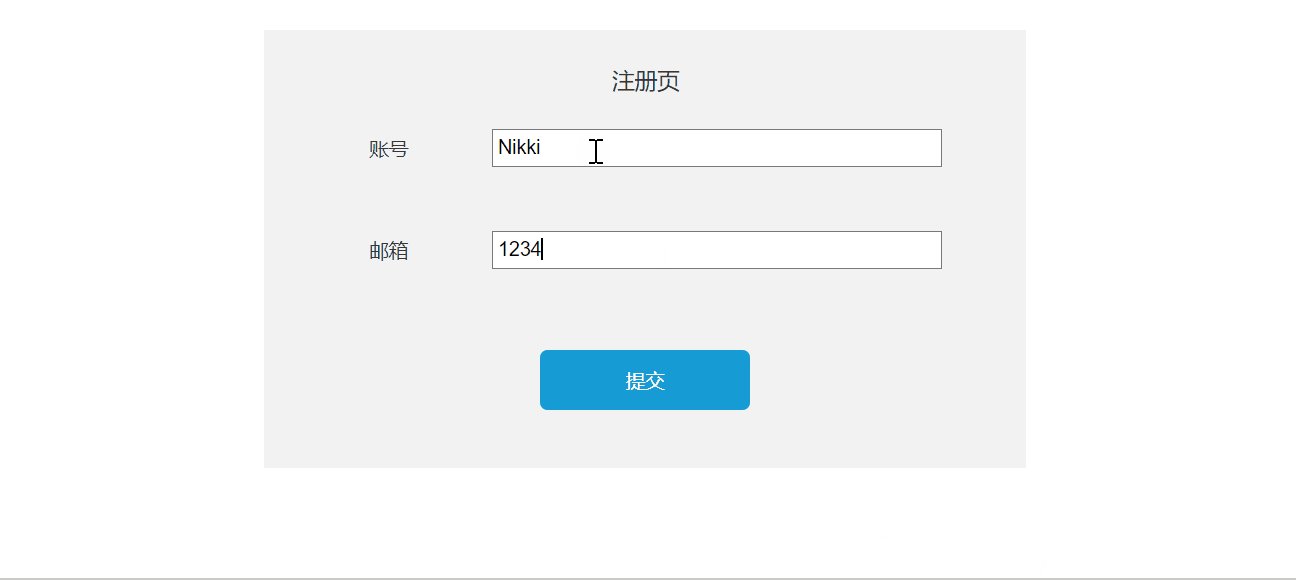
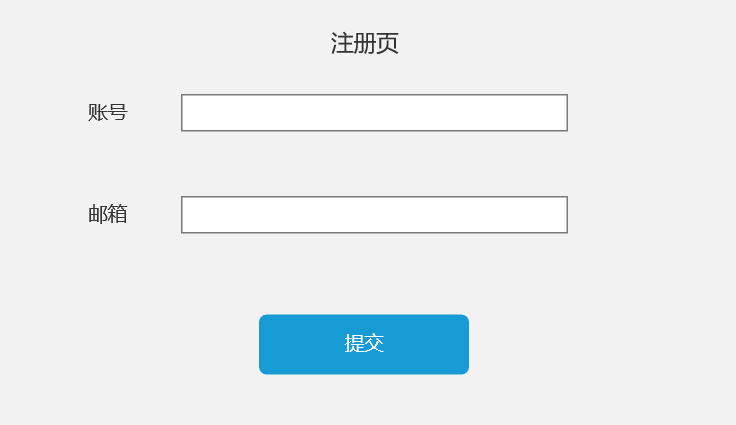
1、 Prepare two simple pages
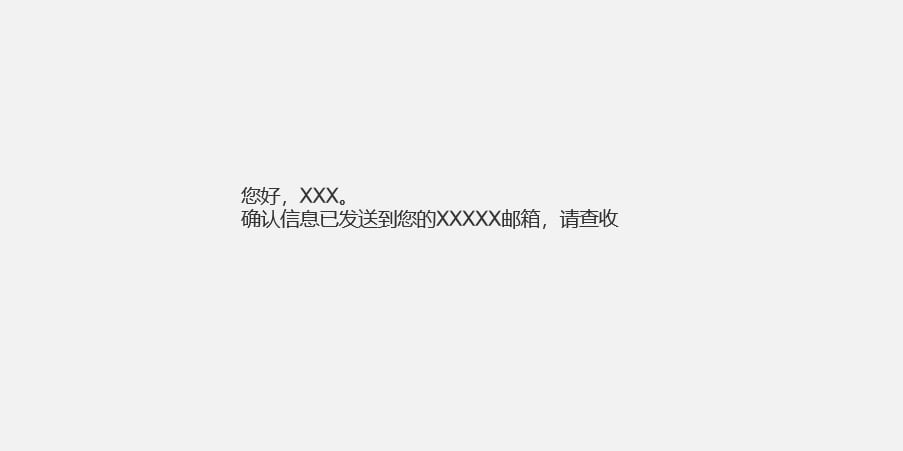
The registration page and prompt page are as follows:


be careful! The component of the prompt page must be a text box, not a rectangle. If you use a rectangle to express this text, there is no way to set up cross page text transmission.
Account and email settings are also text boxes. The text boxes of the account and mailbox are named "account" and "text box", so as to form a good habit of naming components in time.
2、 Set global variables
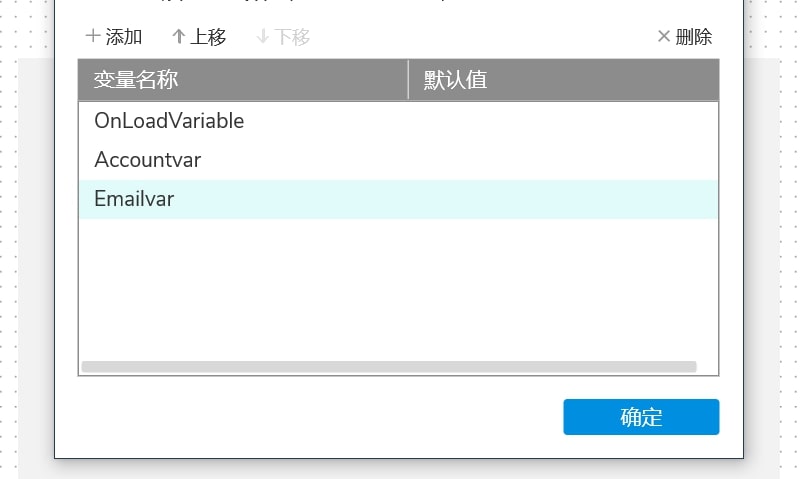
In the Project menu bar, locate global variables.
And add two global variables "accountvar" and "emailvar".

3、 Set the interaction of global variables at the "submit" button on the registration page
Because we previously set two global variables "accountvar" and "emailvar", but there is no specific value. Here we can assign values to these two variables.
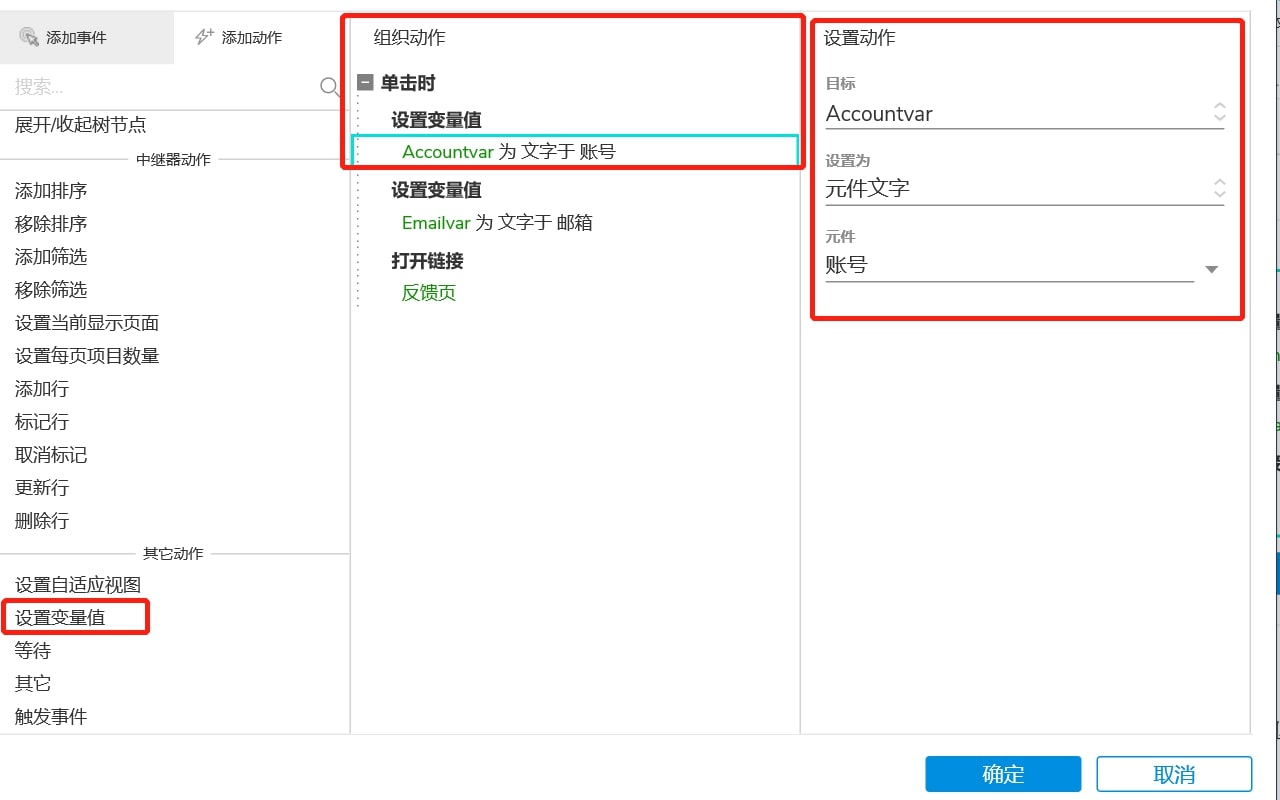
We need to transfer the information filled in the account and email to the next page, and the pipeline is the "submit" button. Select the add action set variable value when clicked.
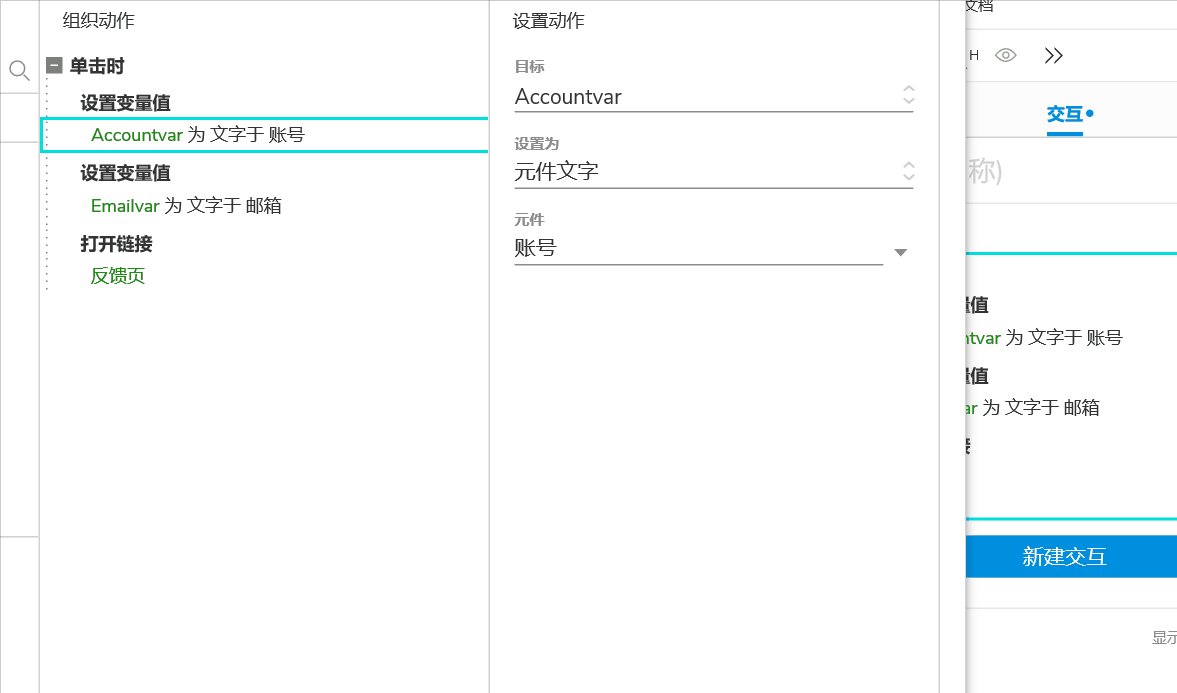
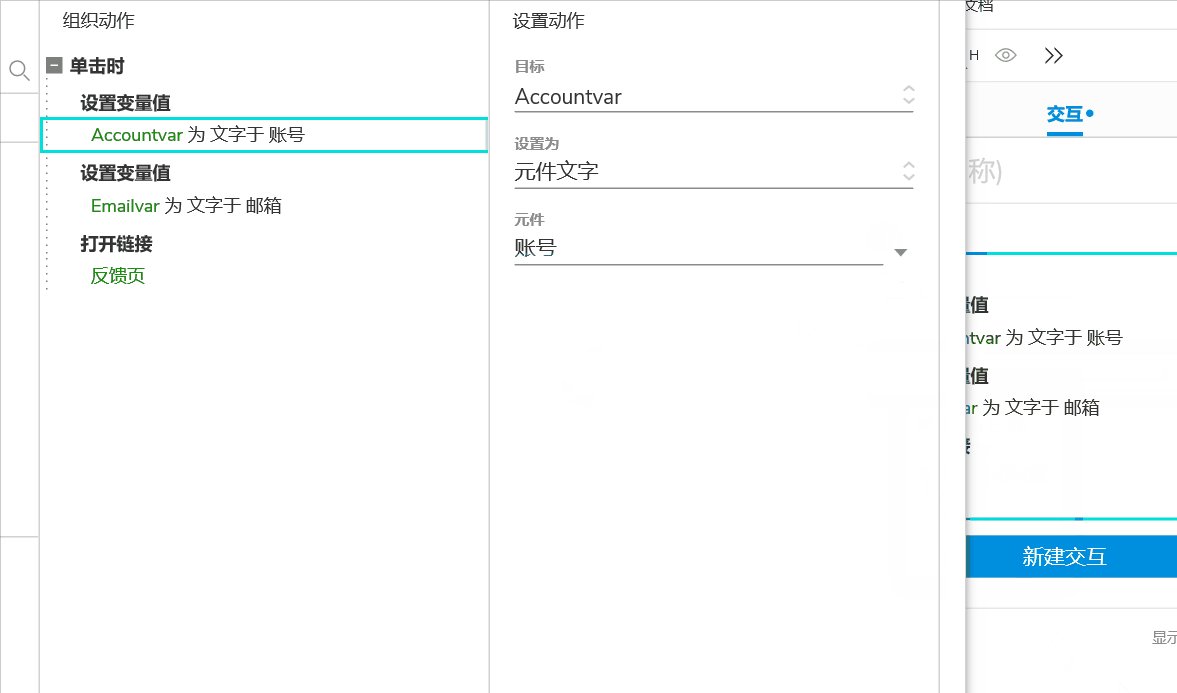
Here we will focus on the setting action in the interactive editor. There are three elements: target, set to, and component.
The target is the component you want to assign a value to, the component set to and, the specific content of the assigned value, and other elements in another component.

In the setting action, the target is the global variable "accountvar".
Set to "component text", which is the text we type in the text box.
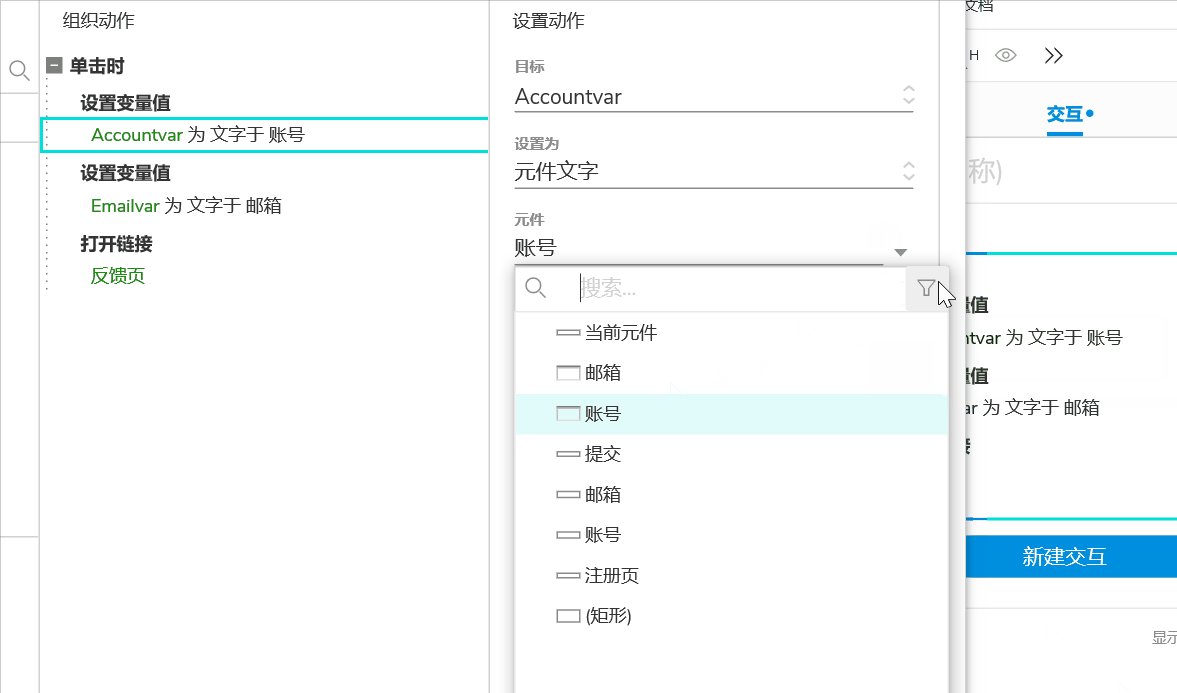
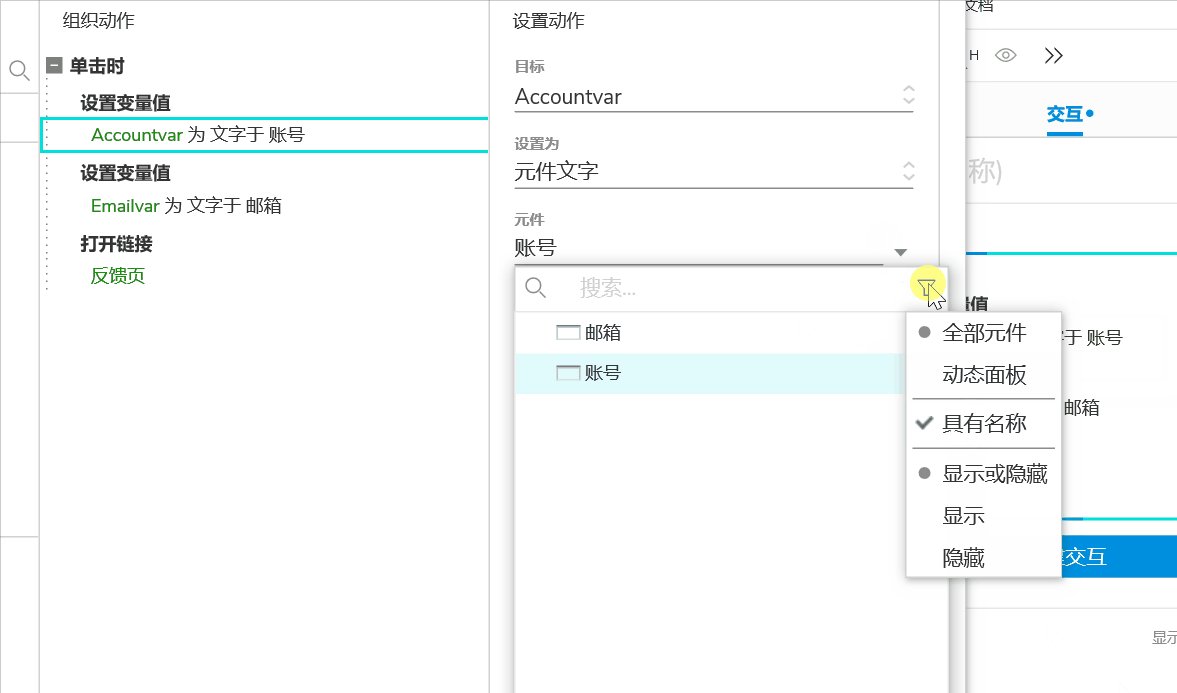
Then select the set component.

Here is a filtering tip. Click the filtering box to quickly find our self named components.
The same is true for email, another global variable.
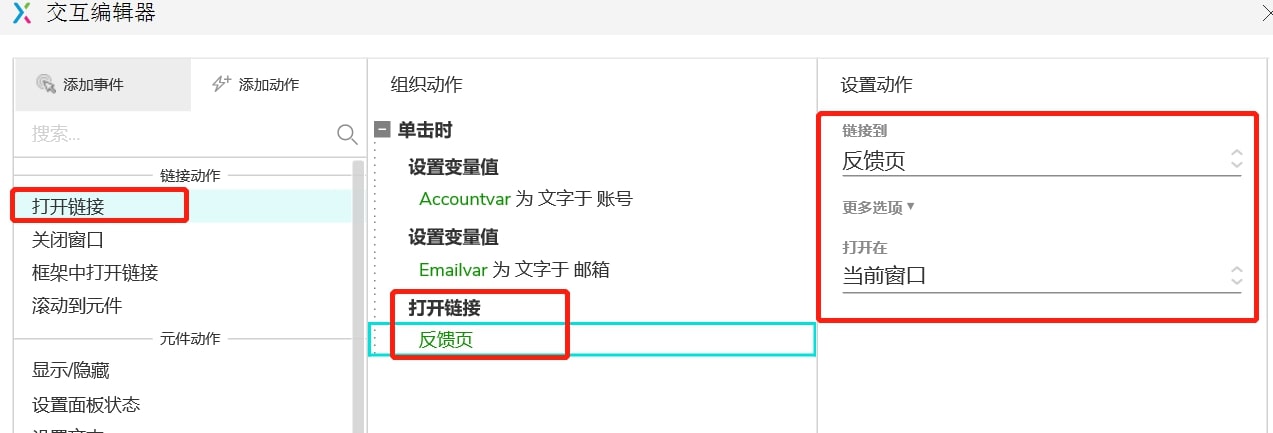
The final step in the interaction is to add a link that opens when clicked, the feedback page.

4、 Open the pipeline in the feedback page
Previously, we have passed the information entered in the text box to the pipeline through the "submit" button. Next, we will open the other end of the pipeline in the feedback page.
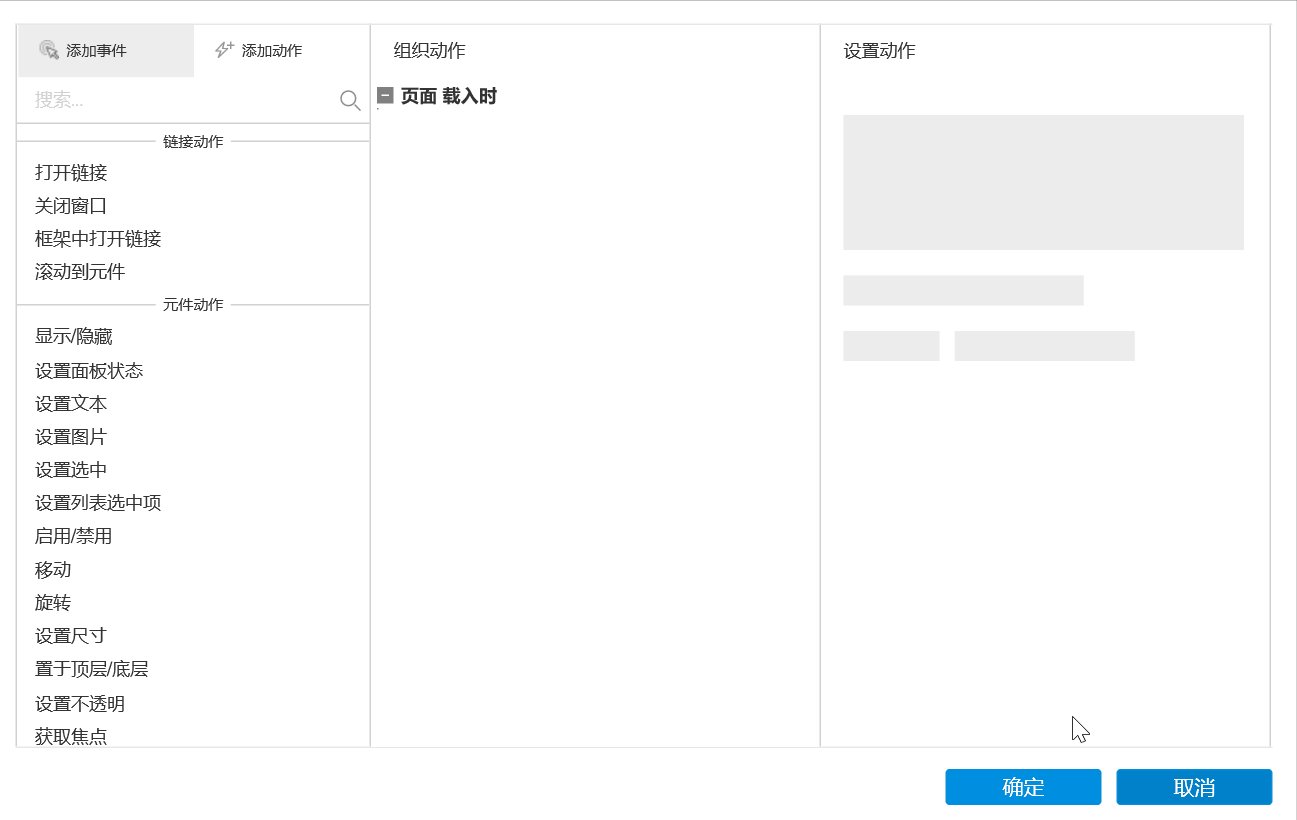
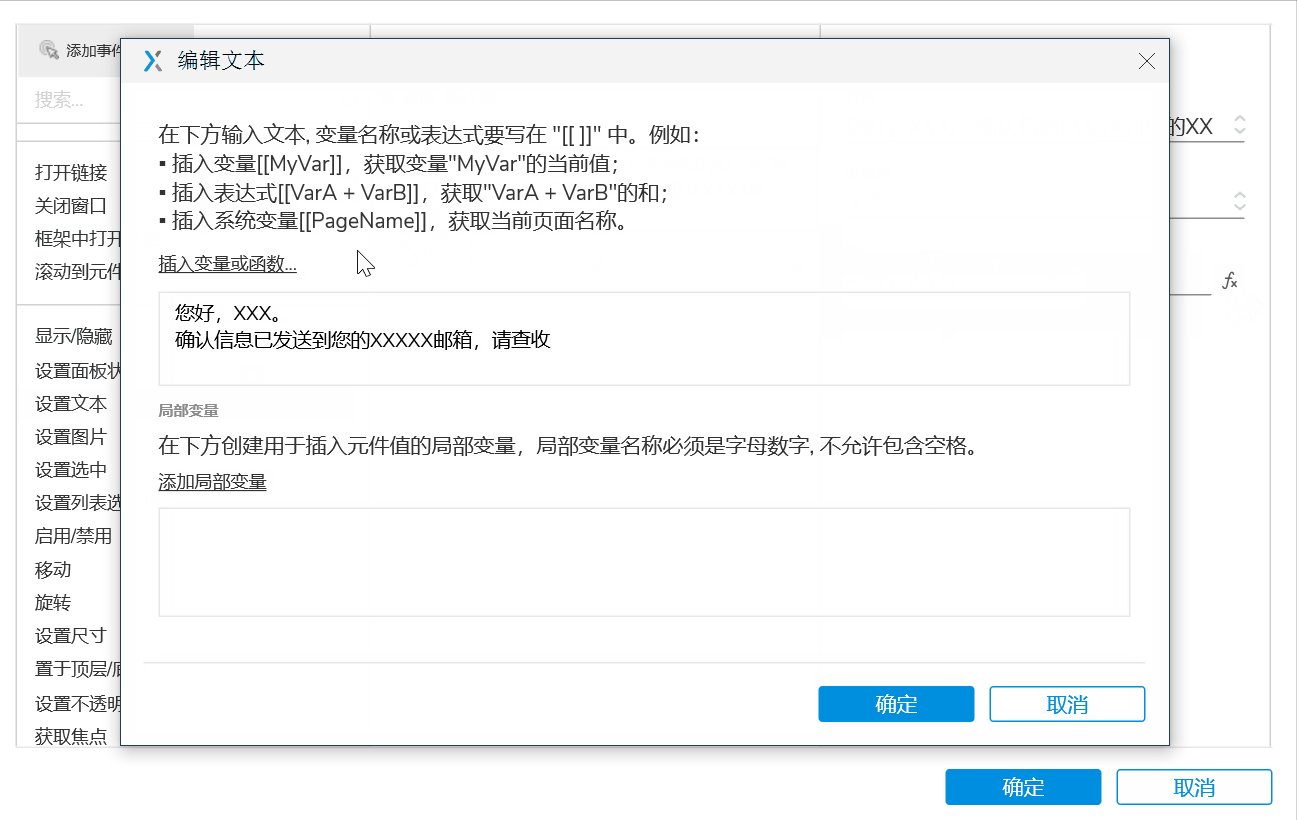
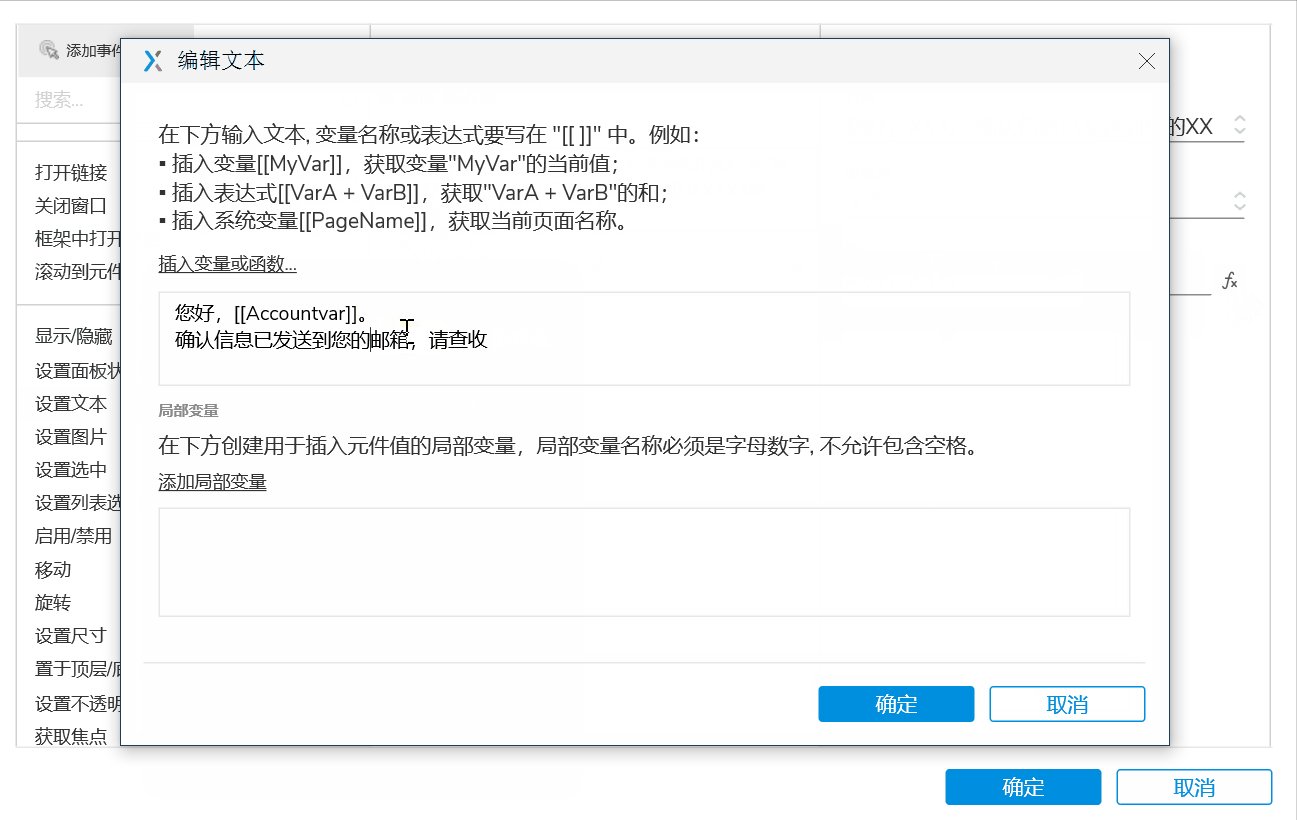
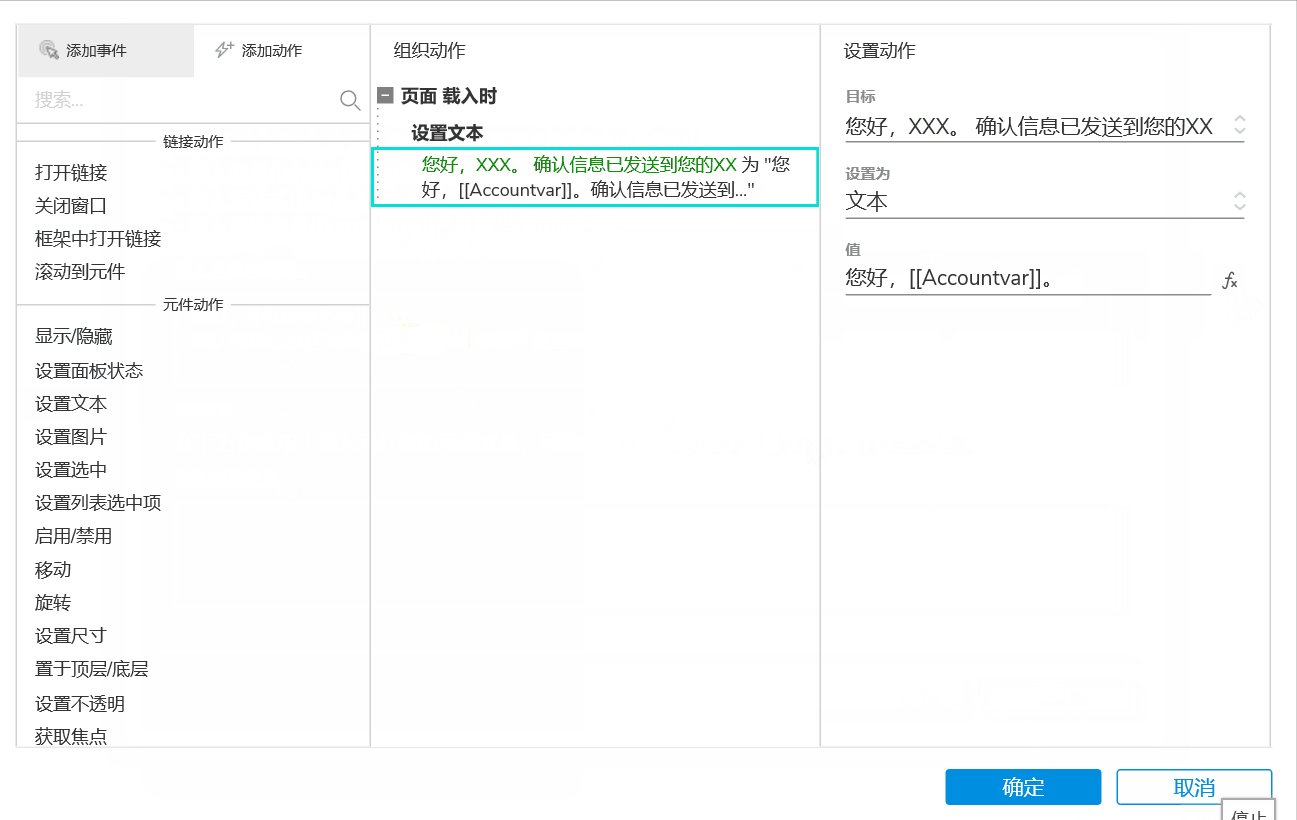
Click on the blank space in the feedback page. Set interaction for the whole page, select new interaction, and select set text when the page is loaded. Check the text box.
Assign global variables to the text content.

So far, we have completed all.
This article was originally published by @ AI Xiao. Everyone is a product manager. Reprinting without permission is prohibited
The picture is from unsplash and is based on cc0 protocol