编者按:本文通过实战案例,帮你掌握一个能量化设计价值的GSSM模型。
更多设计量化模型:
对阿社来说,渠道拉新的产品至关重要,这波自驱的设计优化 leader 们也尤为看好。

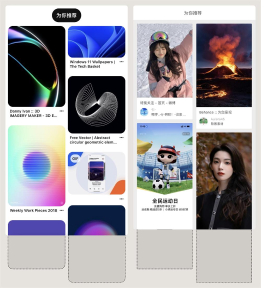
来自微信朋友圈渠道拉新产品
业务方:这个策略(图右),ROI可能不高,原因有三:
- 加图的话,需要有个配置后台,这样会牵扯到更多资源投入;
- 加图后屏效变低了;
- 这些内容前面的详情页应该展示很清楚了,是不是没有必要再展示一遍;
“有必要啊!用户还是想要再确认一遍到底买了什么。”
“文案不是一样能确认么?”
“有图没图不一样,有图更直观的表达咱们的课程价值啊!加上吧!”
“ROI 不高算了吧”
“加上吧!”
“算了吧”
“…”
最终以不欢而散收场。
阿社所遇到的问题,症结就在于缺少量化指标,凭直觉一定会被业务质疑和挑战。
如何解决呐?今天分享一个设计大招-GSSM 模型,让你更清晰的量化设计。
一、理论讲解
GSM 模型是 google 的用户体验团队提出的一套指标体系,该模型提出之初是为了衡量用户体验的,后来被广泛用在指标维度拆解上。
在 google 团队的 GSM 理论基础上,我增加了一个策略 S(strategy),会让整个思路更顺畅。
- Goal 目标:从业务目标到设计目标;
- Strategy 策略:即设计点,颗粒度可大可小;
- Signal 行为现象信号:策略会让用户产生什么行为/会发生什么样的现象;
- Metric 度量指标:多为数据指标。
以一个最简单的 banner 为例,大家都知道衡量 banner 的指标是点击率(CTR),为什么是它?
(如下图)同样的位置,UV 曝光是不变的,那么想要提升 banner 的点击率,就要去提升按钮 UV 点击数。

GMMS 模型在 banner 中的应用
日常项目中,达成一个设计目标,策略可能不止一种,于是模型抽象为下图:

GMMS 模型及 thinkflow
有了这个分析模型,咱们看看阿社的问题是如何解决的。
二、实践应用
- 业务既然看ROI,我们就需要找到策略②的衡量指标;
- 这个指标最好是现有的数据;
- 如果没有,需要想办法小成本验证(因为资源问题);
OK,开始找指标。
阿社的假设很简单,加上实物配图(策略),可以让用户更清晰的感受到我们课程大礼包的价值,从而巩固决策,提升下单点击意愿(设计目标)。

我们继续推演。
有了实物配图,会对用户产生什么影响呐?
用户可能会觉得还真挺值的,想要看看还有哪些,于是 点击展开全部。
而这个行为的衡量指标,就是 展开全部 的点击率。
到这里,指标找到了。
同样的指标,在线上也有,叫“展开”。

阿社赶忙找业务要了这个点位的数据,31.2%,关心的人还不少。业务看着数据,观点也开始了动摇。
阿社趁热打铁,建议可以拿一个固定的 sku 来试试,不用配置,前端写死就成。成本确实非常低。
自然,问题解决了,方案顺利推进了下去。
AB 上线后,新版提交按钮转化比旧版提升了 20%,而展开全部的点击率,也提升了 33.3%。
凭借着 GSSM 模型,阿社成功证明了自己的设计价值!
三、理论进阶
以上是一个很小的案例,为了让大家方便理解。
高阶设计师所面临的不单单是一个页面那么简单,更多是一些复杂的链路/漏斗。于是在 GSSM 之前,有了 Pageflow(页面流/漏斗)。

既然已经掌握了 1 个页面的设计价值如何验证,那么遵循同样方法,一整个漏斗也不在话下。
但问题来了,所有的设计点都要去验证么?一个大型项目,交互的设计点、UI 的设计点无数,也验证不过来啊。
答案自然是否定的。
凡事要有重点,找到关键的业务指标,花更多的精力去打磨你的设计点,解决关键的问题,拿到好的数据指标。
这个设计点,才是所谓的“设计亮点”。

写在最后
今天的大招分享先到这里,能坚持看到这里的朋友,是真的爱学习呐~ 送上文中出现过的全套模型源文件,点击链接查看。
「GSSM模型」送上 :https://mastergo.com/file/77346290571188