这是一篇酝酿了比较久的内容了,即讲解 B 端设计规范和组件库的分享。这几年网上出了不少类似的分享,虽然都写得很全,都还是觉得不够满意,缺了些细节。
所以我自己出一版,希望能帮助你们一次性解决这些问题。
之前的UI零基础系列也值得一看:
一、B端项目中的设计规范
1. 设计规范和组件库
B 端项目设计中,设计规范和组件库是一个绕不过去的槛。作为专业的 B 端设计师,必须有自己完成设计规范和组件库的能力。
所以,首先我们要先理清楚什么是设计规范和组件库。
设计规范是项目设计中要遵守的要求、细节、准则,规定了诸如色彩、字体、栅格、间距、圆角等要素的规则,这些内容都是可以在大量设计元素中应用的细节。

换句话说,设计规范就是提取在项目中会广泛使用的要素,并进行统一制定的过程,防止设计师在设计过程中随意发挥,导致项目统一性的崩坏。
组件库,是通过梳理项目中应用到的按钮、开关、滑块、日历、下拉菜单等控件、组件的设计样式、状态、交互规则,再将它们统一复用到项目的不同页面中去。

严格意义上来说也是设计规范的一部分,是基础规范的进一步延伸,但还是单拎出来讲。因为组件库的应用不仅仅是设计统一性的问题,还融合了 ”组件化“ 的编程思路在里面。
组件化:将复杂系统拆分成不同功能独立的模块并重组的过程,且每个模块包含对应的状态和属性。
对于程序员来说,一个项目就是若干功能模块的合集,往往是先开发这些功能模块,再搭建对应的完整页面,而不是看一个页面开发一个页面。
所以制定完善的组件库,除了提升设计质量外,还可以很好的提升开发效率,推进项目进度。
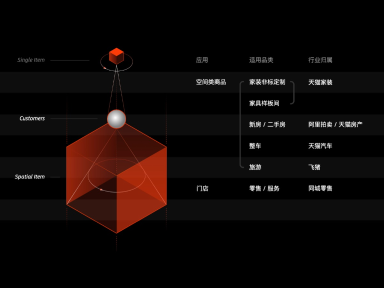
设计规范和组件库的搭建,就是一个由下至上的设计链路,通过对细节的制定来实现最终的项目表现层。可以借助广为流传的分子原理来理解:

任何成熟的 B 端项目都应该具备自己的设计规范和组件库,虽然有很多小团队在前期推进项目时,因为各种问题没有搭建或落地设计规范,但并不代表他们在招人的时候没有要求。
项目规范是一个典型的 “**项目团队可以没有,但你不能不会**” 的基本招聘要求。
2. 开源组件库和项目规范
在今天搭建 B 端项目规范时,新手还有一个普遍的问题:
项目规范和开源框架的规范有什么区别,如果选了一套开源框架做设计,设计师不就不用做规范了?
初级设计师会这么想并不奇怪,因为以 AntDesign 为首的开源框架做的实在是太完善了,不仅囊括了整套的 Web 色彩系统,还有各类常用的、不常用的交互组件。

它们不仅仅提供了相关的设计源文件,也给开发提供了对应的代码和接口,方便程序员应用。看起来我们只要拼拼组件就可以和开发无缝衔接了……
这显然是不可能的,正是因为开源框架太全面,可以产生无数种可能,我们才更应该整理自己的项目规范。就像我前面已经提到过的,设计规范是种 ”限制“,而不仅仅是设计风格的简单沉淀。
比如,不管你选了哪套开源框架,它提供了多少种色彩,你的项目都应该有自己的项目主色,适当的辅助色彩,而不可能把它的整套配色都应用进去。所以,即使颜色没有跳出原有色彩系统,也要筛选出你用到的颜色进行记录。

再比如,开源框架的很多控件,都提供了好几种样式和方案,并不是让你全部都用进去,而是选择自己觉得合适的。所以你每个控件中选择的方案,也需要做记录,统一后续的页面设计。

前面只是记录选择,都还比较简单,而最关键的问题在于,开源框架的组件不可能完美符合项目的全部需求。必然要在原有的基础上作出大量细节的优化,或者创建出新的业务组件出来,所以设计师还是要把这些内容整理出来。
开源框架,就是给我们提供了一个比较全面的设计范围,让我们站在别人的肩膀上做选择,提高设计规范的制作效率,而并不是让我们直接躺平,复制黏贴就可以了。
同时,设计规范和组件需要在软件中进行运用,我们也同样不能直接使用官方提供给我们的组件库展开自己的项目设计,要根据自己项目的规范独立进行搭建和使用。

下面,我们就要根据设计规范的内容,来讲解如何结合并使用即时设计、Figma 的相关功能。
二、软件中的规范功能解析
1. 和规范有关的功能解析
之所以 UI 设计软件能取代 PS 独立发展,就是因为 UI 设计中包含大量需要复用和批量修改的功能。而这些功能和设计规范有非常大的联系,也是 UI 设计中项目规范能被落地实践的重要保障。
但因为 Figam 和即时等次时代 UI 设计软件提供了越来越多的功能,用来支持设计规范的实践,且这些功能可以相互交叉、重叠、组合,导致很多人在前期学习中会被软件功能绕晕,导致很多人没有理解这些功能意义和价值,更不知道如何在项目中具体实践。
所以,我们先将这些功能整体理解一遍,再逐一来对它们的使用规则和应用场景进行拓展。

① 样式功能
样式功能是用来记录图层样式设置的功能。简单点理解,就是记录图层右侧的属性设置的功能。正常我们选择一个基础图层,软件右侧的属性面板会将图层样式拆解成若干的类别,包括填充、描边、字体、阴影、模糊。

而样式功能,就是帮助设计师对不同的样式类别进行记录和复用的过程,它会直接将该分类内的相关参数值记录下来,并进行命名,方便后续的调用。
而每个样式分类独立生成记录的好处,就是可以为了方便让设计师自由进行样式的组合。比如填充制定了红、蓝、绿三种,投影制定了深、浅两种,使用者可以自由搭配这些选项。
② 响应式功能
响应式功能是让图层随上级编组尺寸变动而自适应的功能,方便我们在修改组件的大小时不用重新调节里面的元素细节。
例如设计一个卡片,可以通过响应式的设置,让头部的元素左右对齐,下方的文本区域自动拓展,保持卡片的内间距不变。

或者页面右下角悬浮按钮,也可以通过响应式设置始终处于页面底部,这样我们在增加页面高度的时候不用重新设置该元素的 Y 轴位置。
图例,右下角放个问号,两个画布高度,画布不用太大

软件中的响应式并不等同于广义的网页响应式技术,它不能实现完整的删格布局和流体响应,只能帮助我们来解决一些最基本的响应需求,这在后面的章节中再具体介绍。
③ 自动布局功能
自动布局功,是通过前端布局思路来设置元素布局方法自动排版功能,是 Figma 开发的最重要的功能,也是让 Sketch 不再成为 B 端设计首选的核心因素。
它的主要功能如根据内容自动完成尺寸变更,并列排版和顺序的变更等。

自动布局可以极大的提升设计效率,正因为自动布局的出现,才让项目组件库可以真正被运用和落地实践起来。
掌握自动布局是 UI 设计类软件的灵魂,后面我们会解释它的具体功能和应用方法,然后再进入组件的具体使用环节,分析对应的实际应用场景。避免你们无法分清自动布局和组件的功能。
④ 组件功能
组件功能在不同软件有不同的叫法,如 Symbol、Component、Element 等,主要是将指定的图层或编组生成一个新的编组单位(类似智能对象),在后续设计中进行复用。
例如设计一个按钮、开关,我们只要将它们生成为组件,就可以在后续设计中快速从组件库里拖拽到设计页面中,不用重新画一遍,并且支持批量修改。
在组件应用中,生成的第一个组件也叫父级组件,其它调用它的组件都是它的子组件,这是一个非常清晰的从属关系。如果我们修改父级组件的内容,所有子组件都会被统一修改。

组件的应用除了这种最基础的应用以外,还包含了很多特殊的功能,如将低级组件合并成一个高级组件的嵌套,或者 Figma 前两年发布的变体(Vriants),可以将一个组件的不同状态聚合到一起,通过属性面板来切换相关的状态。

组件功能是 UI 类软件最复杂的功能,它不仅本身设置很丰富,同时也可以结合样式、响应、自动布局,让本来死板的组件变得更灵活可控,应对复杂的设计环境。
在后面我们会针对这些功能一一进行解释。
结尾
理解 B 端设计规范的存在价值,和软件中的 4 个基本功能概念,那么后面学习起来就会变得很容易。
欢迎关注作者的微信公众号:「超人的电话亭」