开发

Android对so体积优化的探索与实践
应用安装包的体积影响着用户的下载时长、安装时长、磁盘占用空间等诸多方面,因此减小安装包的体积对于提升用户体验和下载转化率都大有益处。Android 应用安装包其实是一个 zip 文件,主要由 dex、
NOC-SLA 之得物C端业务监控实践
前言 伴随公司业务快速发展,我们生产环境产品和应用越来越复杂,彼此连接依赖也越来越复杂;何一个应用出异常都有可能影响系统可用性,造成全局影响。通过去年2021年C端故障全年度来看,从故障发现,响应时间

大量模块壳工程本地如何快速编译?优酷 iOS 工程插件化实践
作者:醉仙随着优酷业务的快速发展,随之而来的是模块数量的爆发式增长,基本每年以大量新增模块的速度增加,到目前为止优酷已经有非常庞大的模块依赖。模块之间通信往往是相互直接依赖调用,以至于耦合十分严重且混

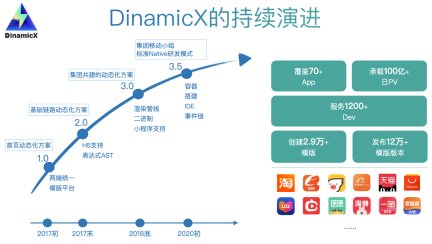
淘宝Native研发模式的演进与思考 | DX研发模式
DX全称DinamicX,目前是在淘宝乃至整个阿里集团内广泛使用的Native动态化方案,核心优势是性能和稳定性。过去几年一直有其他淘宝/集团的外部文章中有涉及到DX,但DX一直没有对外做过完整介绍,

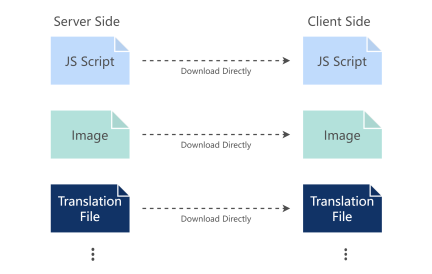
React Native 资源更新增量包的优化实践
作者:Pei,来自 Shopee 商家服务前端团队。Shopee 的许多手机应用是原生与 React Native(下文简称 “RN”)的混合(hybrid)应用。在用户打开 App 时,客户端会发起
低代码平台FlyFish在云智慧的落地实践探索
开源之夏第三届火热来袭,高校学生参与赢万元奖金!>>> 本文由FlyFish项目PMC王海虎参加OpenTalk沙龙的主题演讲《低代码平台FlyFish在云智慧的落地实践探索》转录而来,AIOps社区

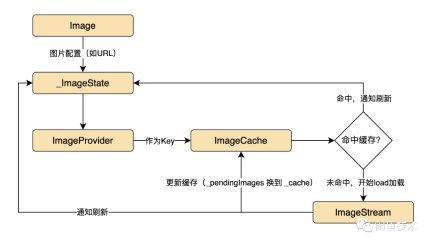
Flutter 图片库重磅开源!
作者:新宿去年,闲鱼技术团队新一代图片库 PowerImage 在经过一系列灰度、问题修复、代码调优后,已全量稳定应用于闲鱼。相对于上一代 IFImage,PowerImage 经过进一步的演进,适应
当我们聊定时器时,到底在聊什么
目录背景定时器在电商平台的应用不同场景对定时器精度的要求常见的定时器方案setInterval链式调用 setTimeout 实现高复杂度计时业务时存在的一些问题计时补偿定时器计时间隔超过阈值冗余计算

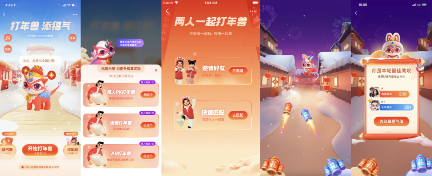
2022 支付宝五福 |“联机版”打年兽背后的网络技术 RTMS
作者:王豫宁(颜冉)RTMS是 Real Time Message Service 的缩写,基于帧同步的思想,我们实现了一套实时网络通信方案,服务端只转发消息,不做任何逻辑处理,专门适用于对实时性和交
Golang 常见设计模式之单例模式
饿汉式实现单例模式非常简单,直接看代码:singleton 包在被导入时会自动初始化 instance 实例,使用时通过调用 singleton.GetSingleton() 函数即可获得 singl

干货| 四种渲染到底是啥?终于有人讲明白了!(上)
Rendering Wikihttps://en.wikipedia.org/wiki/Rendering_(computer_graphics)不同的渲染分类,会用到不同的渲染引擎。比如实时渲染我们

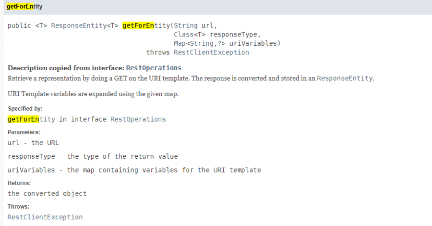
4种Springboot RestTemplate 服务里发送HTTP请求用法
在微服务如此流行的当下,专门为某项功能开发模块作为另一项功能的构建块就变得异常重要。假设我们的服务A是调用某个API接口,服务B则专门用来校验用户是否有权限,那么知道如何在服务A发送http请求去调用

Base64 编码知识,一文打尽!
Base64 是网络中存储和传输的二进制数据的普遍用法。Base64 一个字节只能表示 64 种情况,且编码格式每个字节的前两位都只能是 0,使用剩下的 6 位表示内容。看到这里相信大家也能够意识到,

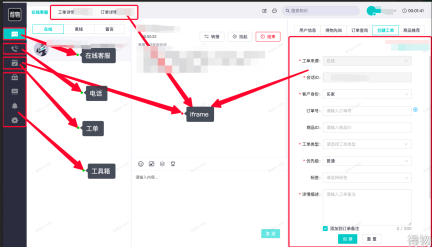
微前端在得物客服域的实践 | 那么多微前端框架,为啥我们选Qiankun + MF
当前客服一站式工作台包含在线服务、电话、工单和工具类四大功能,页面的基本结构如下:每个业务模块相对独立,各有独立的业务体系,单个模块体积较大,项目整体采用SPA + iframe的架构模式,其中的工单