开发

破坏系统是为了更稳定?混沌工程在去哪儿的4个阶段实践
混沌工程是在分布式系统上进行实验,在整个系统中随机位置通过工具引发故障,从而提高系统健壮性以及人员的响应效率,建立对系统抵御生产环境中失控条件的能力以及信心的手段。虽然混沌工程已经发展了十余年,但对大

低代码引擎半岁啦,来跟大家唠唠嗑...
之前低代码引擎一直是在阿里集团内部进行孵化的,对外开源算是一次新生。从2022年3月23日开源至今,我们的低代码引擎已经半岁了,希望借这个机会来跟大家唠唠嗑。开源地址:https://github.c
与时俱进「风险系统保障质量之路」非同寻常
风险系统复杂且又庞大,质量如何保障需要我们付出一点一滴的努力来浇灌系统之花一、大促备战,求有序,求稳定:大促是每年例行高考,把人和系统的各项能力激发,衡量系统健壮,容错性;凌晨3点的身影就像一束光,夺
React 中的重新渲染
React 重新渲染,指的是在类函数中,会重新执行 render 函数,类似 Flutter 中的 build 函数,函数组件中,会重新执行这个函数React 组件在组件的状态 state 或者组件的
万字避坑指南!C++的缺陷与思考(上)
导语 | 本文主要总结了本人在C++开发过程中对一些奇怪、复杂的语法的理解和思考,同时作为C++开发的避坑指南。前言C++是一门古老的语言,但仍然在不间断更新中,不断引用新特性。但与此同时C++又甩不
58同城Android端-最小插件化框架实战和原理分析
录1.背景2.插件化需要了解的知识3.插件化需要解决的核心问题4.58App 最小插件化实现5.总结01背景移动互联网进入存量时代,随着人口红利减退,充分盘活、经营现有流量便成为了各行各业全新的机遇与
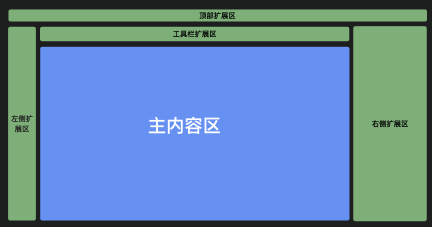
从组件化角度聊聊设计工程化
近几年围绕业务中台化的场景,涌现出了许多低代码平台。面对多组件、多页面、跨平台的复杂场景,如何保证整体的用户体验一致性,减少用户认知和负担,提升用户使用效率,便成为业务迫切需要解决的问题。从传统软件工

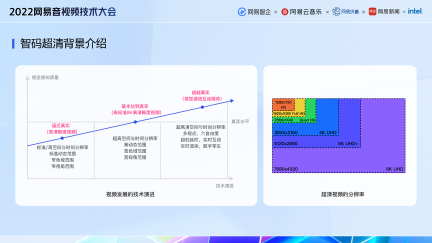
网易云信智码超清转码技术实践
我们目前处于逼近真实,基本达到真实的阶段。从分辨率来讲我们从标清、高清慢慢往超高清的方向发展,从动态范围、色域和视角范围来看,从标准动态范围到高动态范围,还有窄色域、窄视角到宽色域、宽视角的方向发展,

Shopee视频处理技术后台应用
东南亚各市场的网络环境复杂多变、差异极大,如何在有限网络条件下提供稳定、高清的视频体验是我们面临的一大挑战。基于此,本次分享将介绍 Shopee 在东南亚视频业务落地上的方案,在画质提升上做出的努力,

Ernie-SimCSE对比学习在内容反作弊上应用
作者 | ANTI导读AI技术在不同行业和业务被广泛的应用,本文介绍了反作弊团队在与spammer对抗愈演愈烈的趋势下,不断探索前沿技术,将百度NLP预训练模型结合对比学习用于解决spam内容中知道提

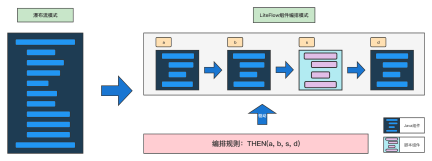
Java项目有可能做到所有的代码逻辑均可热部署吗?
在java开发领域,热部署一直是一个难以解决的问题,java虚拟机理论上只能实现方法体的修改热部署,对于整个类结构的更改,仍然需要重启虚拟机,对类重新加载才能完成更新操作。其实java业界有一些解决方
![MASA MAUI Plugin (六)集成个推,实现本地消息推送[Android] 篇](https://oss.v2tn.com/prod/image/thumbnail/oschina/2023052814540530815.png)
MASA MAUI Plugin (六)集成个推,实现本地消息推送[Android] 篇
项目地址**https://github.com/BlazorComponent/MASA.Blazor/tree/main/src/Masa.Blazor.Maui.Plugin**每个功能都有单独
一文了解 NextJS 并对性能优化做出最佳实践
NextJS是一款基于 React 进行 web 应用开发的框架,它以极快的应用体验而闻名,内置 Sass、Less、ES 等特性,开箱即用。SSR 只是 NextJS 的一种场景而已,它拥有4种渲染
5 种瀑布流场景的实现原理解析
5 种场景分别是:我已经将这 5 种场景的实现封装成 npm 包,npm 包地址:https://www.npmjs.com/package/react-masonry-component2,可以直接

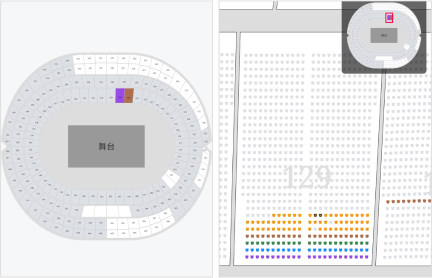
大麦 Android 选座场景性能优化全解析
通常情况下移动端APP由于受到设备性能所限一般较少有场景会处理超量数据,更多的是将复杂数据处理交付给服务端。本质上降低终端强数据处理是很有必要的,降低CPU使用率、减少内存抖动可以大幅提升APP使用体